

- XCODE 12 STORYBOARD ADD BUTTON UPDATE
- XCODE 12 STORYBOARD ADD BUTTON CODE
- XCODE 12 STORYBOARD ADD BUTTON SERIES
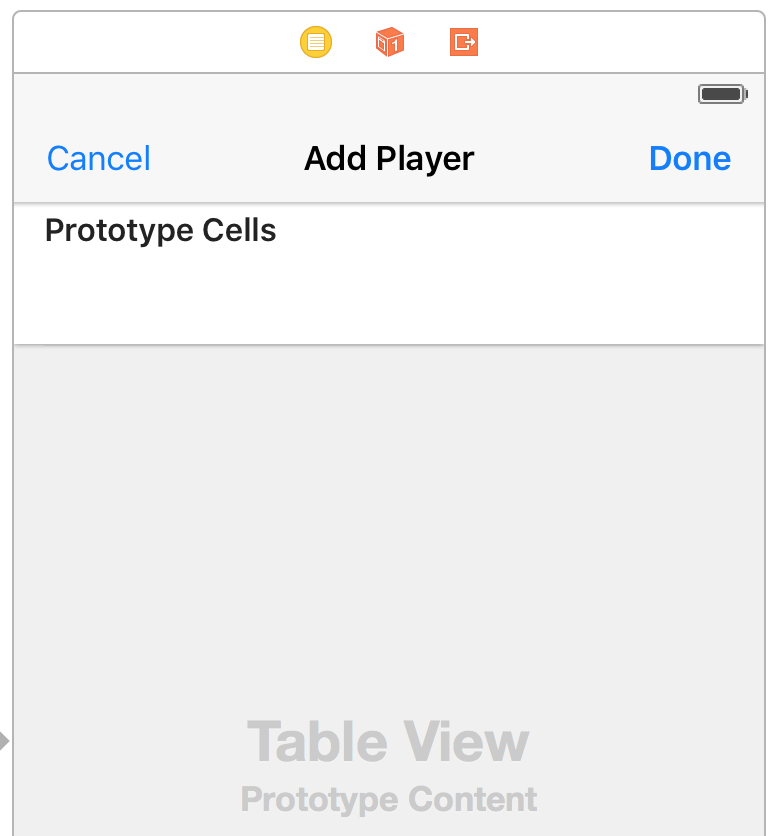
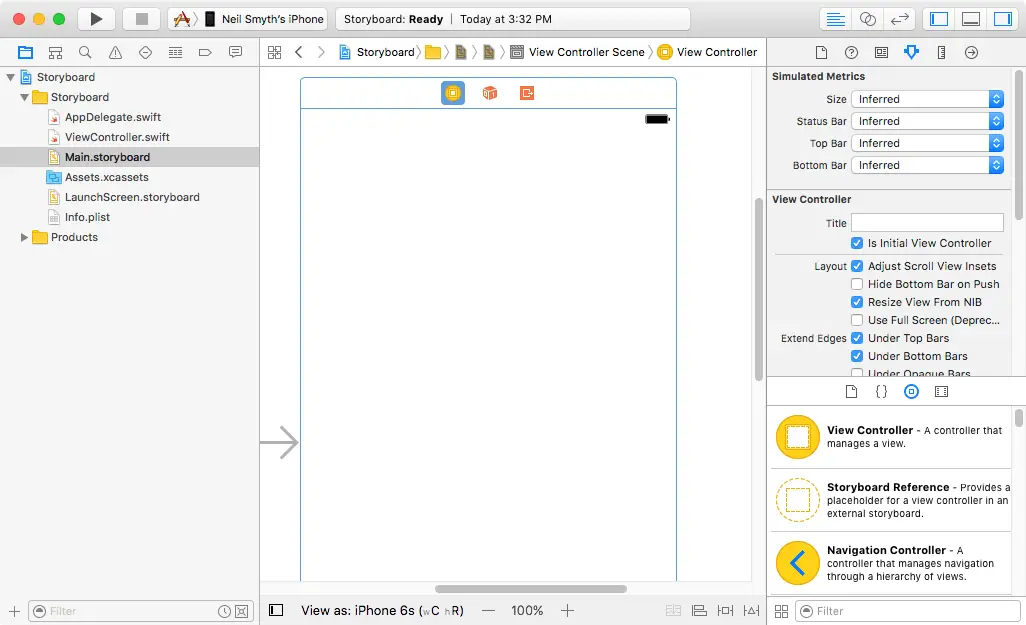
You should get the storyboard on the left and the code on the right. Select the storyboard file in the Navigator on the left and click Assistant Editor icon on the toolbar we just reviewed. We need the second view at the moment - Assistant Editor. We won't use this option in this course). (This option assumes you are using a version control system. Version Editor: This view allows to open two versions of the same file to assess or revert the changes. One of the slots is considered a primary woking file and others - assisting files. When this view is chosen Xcode makes a guess which file would be the most relevant to the current one, and, displays it as an assisting file. A visual file - like storyboard or, a code file - like our controller file.Īssistant Editor: This is a split view that allows working with two or more files at the same time. This is a traditional view, it displays a single selected file.

The options of this toolbar provide different layouts for the Editor panel in Xcode: Let's make it happen! Introducing Assistant ModeĪt this point we'll need to access 2 files at the same time: the storyboard and the controller file.Īt the top right corner of the Xcode interface you'll spot this toolbar: Reference the label to display the new task to the user - that's called IBOutlet. To accommodate this, we'll create what's called IBAction in Xcode. In particular it needs to:ĭetect the button tap to generate a new acting task.

This means our code needs to know about two UI elements: the label and the button.
XCODE 12 STORYBOARD ADD BUTTON UPDATE
The label currently contains " You are happy ridding a horse!", if our app generates something different, like " You are excited swimming with dolphins!", we need to update the contents of the label. Instead of messing with lots of assets, if you need rounded buttons you may want to explore CALayer’s corner radius as an option.Remember we've got to let the user tap our ' ACT NeXT' button and show them a new acting ask in our label. In order to use both, you’ll need a better understanding of masks I’ll get to in a later tip. The mask of masksToBounds cuts off the shadow. You see the stackview buttons have shadows but the round button does not. There’s one thing I want to point our about masksToBounds. Now if you run, you get the circle button. For the background to be masked you need one more line cornerRadius Only applies to background colors and borders by default. Stop the app, go to the storyboard and change the backgroundImage to Pizza Marg. There’s one more trick I want to show you. Run again and you get a circle for a button. If you apply this to a button that has the same width and height, like the square button, you’ll get a round button. Run again and you get circular-end buttons. I like perfectly rounded ends, and you can get that by changing to 50% of the width. Run this and you get rounded corners on your stack view buttons. If they are buttons, I’ll round the corners 20%ī = * 0.20 I’ll find the buttons in the stack view by casting the view to a UIButton. I’ll make a for loop to iterate through all the arranged sub views in the stack view. You can also consistently handle buttons in a stack view.

Run and the button is rounded 20% of the height. When using auto layout, I don’t know the height until here. This is also why I’m doing this in viewDidLayoutSubviews. Rounded corners work even better as a relative size to the smallest dimension, usually the height. You will find rounded corners on the order button For example I can make the square button have some rounded edges like this: You set the radius in points to describe the rounded area. There is one method to make a rounded corner, cornerRadius. We are going to do all our work today in didLayoutSubviews. I made outlets for the square button and for the stack view, but in this case not for the individual buttons.
XCODE 12 STORYBOARD ADD BUTTON SERIES
Head over to the storyboard and you’ll see it is a series of rectangular buttons in a stack view and one square button. The CALayer of UIButton does have a feature for you to easily get rounded corners, and even circular buttons.ĭownload the code from GitHub and open the starter file. Many developers use several images to get the effect of round buttons. In the good old days, Apple used a lot of rounded corner buttons.


 0 kommentar(er)
0 kommentar(er)
